
This is the flat color you can add a gradient to it later as per your choice.Īnd now I will off the stroke from the Fill and Stroke panel. Then click on the image of the logo and it will pick a color from the area of the image where you clicked. Make sure you have selected the drawn logo shape. Now you can pick the same color for this created shape and for that take the‘ Pick colors from Image’ tool.

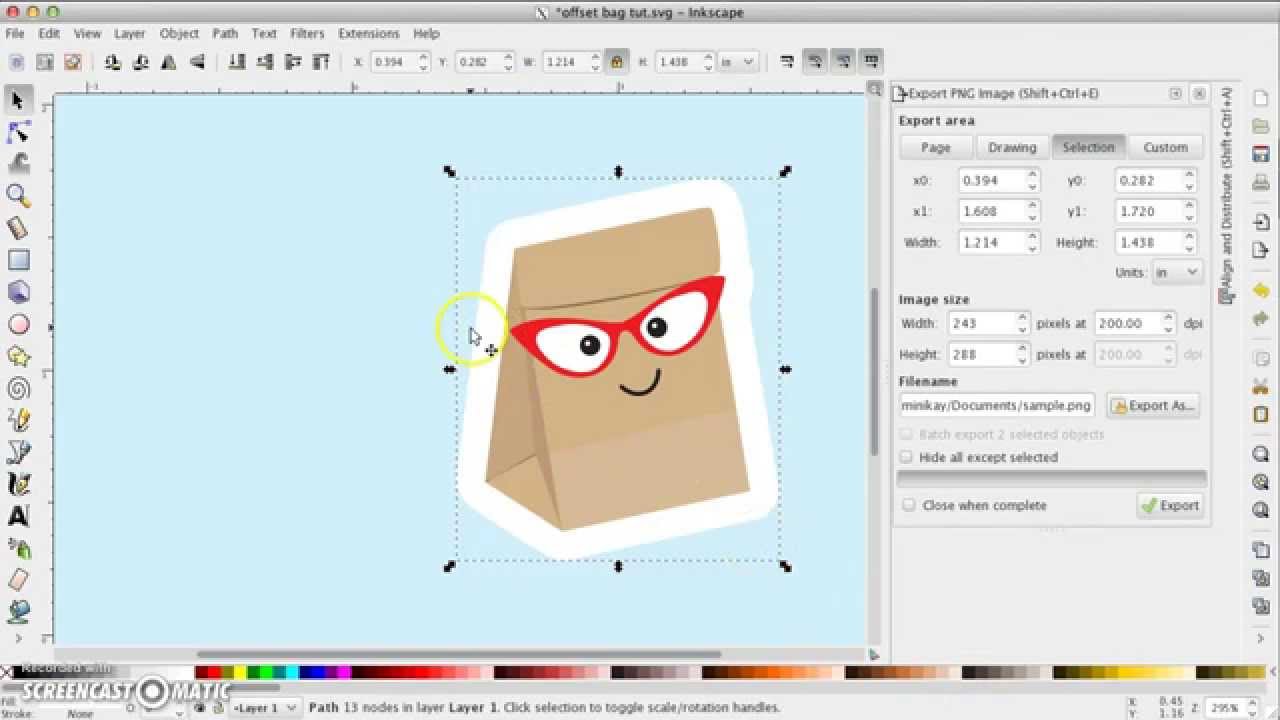
When you reached the end of the path then click on the starting point of it for closing the path.Īnd we will get this type of shape according to our logo. Hold the Shift button of the keyboard if there is any sharp corner and you can turn the curve like this here. Now I will choose ‘Create BSpline Path’ option so that when we use the Bezier tool then it will curve the path automatically during tracing. Now I will take the Bezier tool you can press B as short cut key. Here from this panel, I will decrease the opacity of this image layer so that we can easily trace the path around it with the Bezier tool. You will find this panel in the scroll-down list of Objects menu. So first go to the Fill and Stroke panel. If your image has a complex design then that cannot be traced by the Trace Bitmap option but you can trace your image manually with the Bezier tool. This traced image has a group of 7 layers so you can ungroup them as per your requirement. Now you can see the difference between both images by zoom in on them. I will move the traced image and you can notice it has almost the same color as our image logo has. Now choose the Colors option in this list.Īfter clicking on the Multiple Scans button click on the Update button and if you are satisfied with the result then click on Apply button. If you are not satisfied with this tracing you can go with the Multiple Scans option and set the number of scans. The best part is that it has a transparent background.

I will move it and you can see it is a nice vector trace. Now click on Apply button and you will have traced the image on the top layer of the source image. You can see the preview of the traced image here. There is also an Autotrace option so I will click on it.Īnd click on the Update button of this dialog box. For understanding the Trace Bitmap panel deeply, you can go with my ‘Image to Vector’ article also. You can go with a Single scan for black and white images or if the image has multicolor then you can go with Multiple scans. Here we have two buttons for scanning our image that is Single scan and Multiple scans. So first we will convert this image into a vector format.įor converting this image into vector format, go to the Path menu and click on the Trace Bitmap option.Ī Trace Bitmap tab will be open on the right side of the working screen. Now if I zoom it then you can see it is a raster image and if we save it as SVG then scale it, it will pixelate.


 0 kommentar(er)
0 kommentar(er)
